Using a neon color palette is fantastic because they’re vibrant, creative and stand out.
The light from neon signs can be seen for miles in any direction which makes them perfect to use on large billboards or as background elements of photos/video tacks where you want people’s attention drawn towards your product instead!
The problem with designing is choosing just one color among thousands. The options can be daunting and confusing, especially when you’re trying to create a balance between your colors so they don’t compete too much against each other or become overwhelming for the viewer’s eyes!
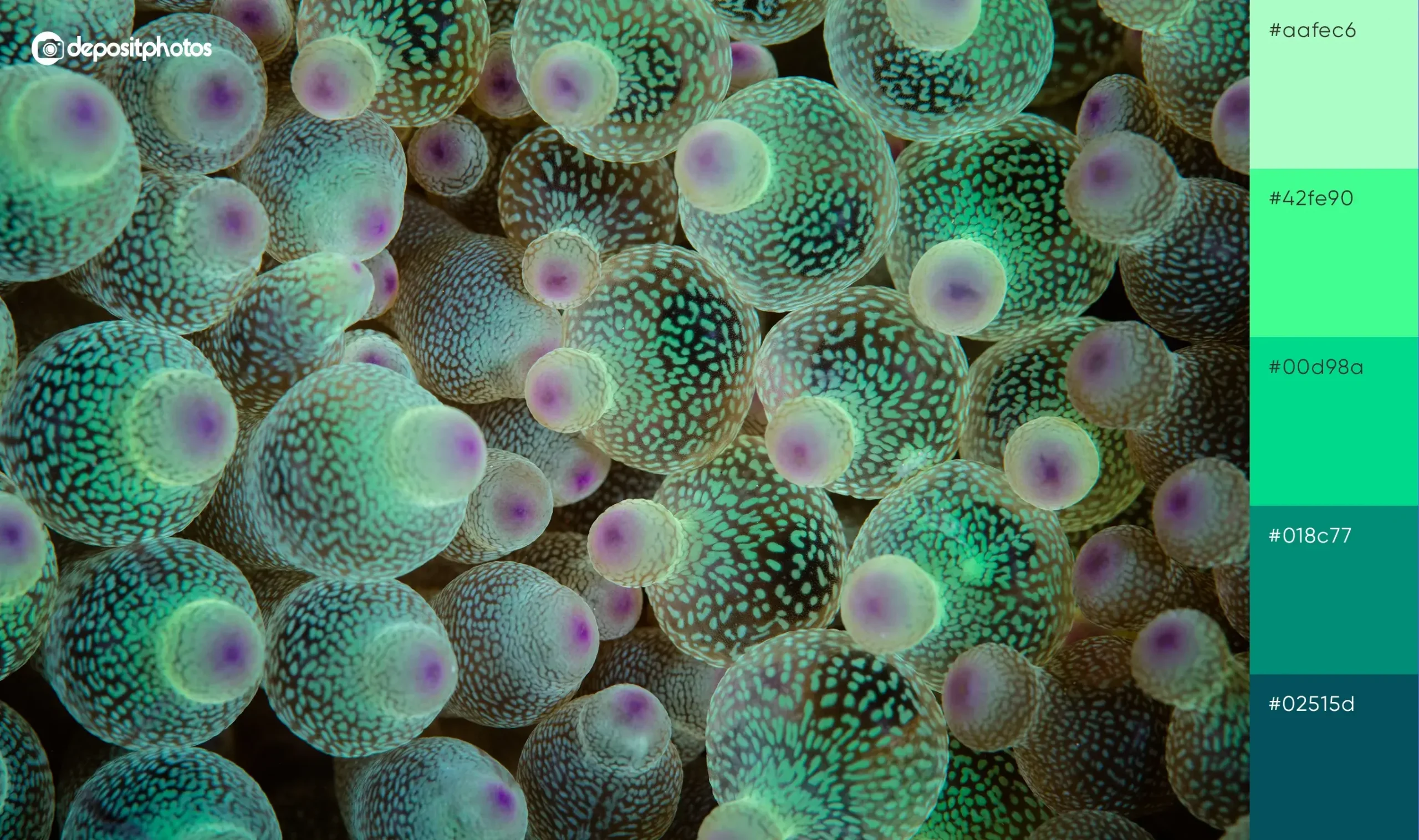
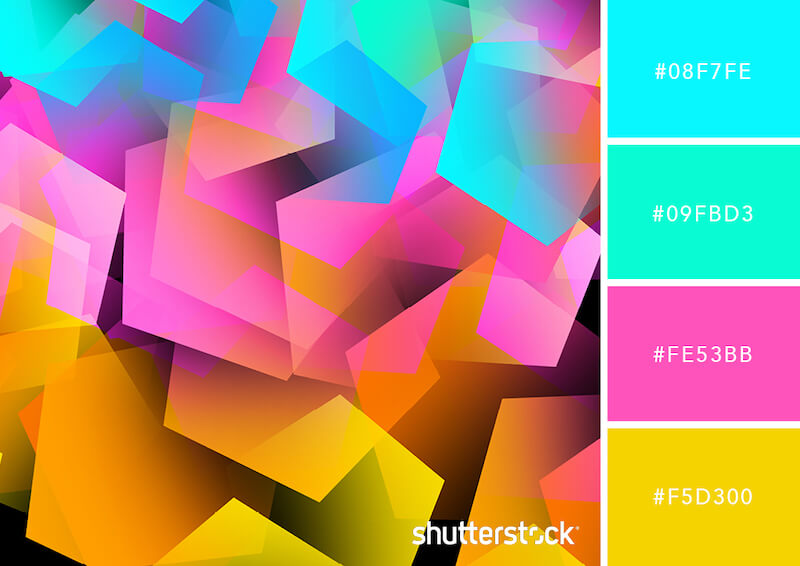
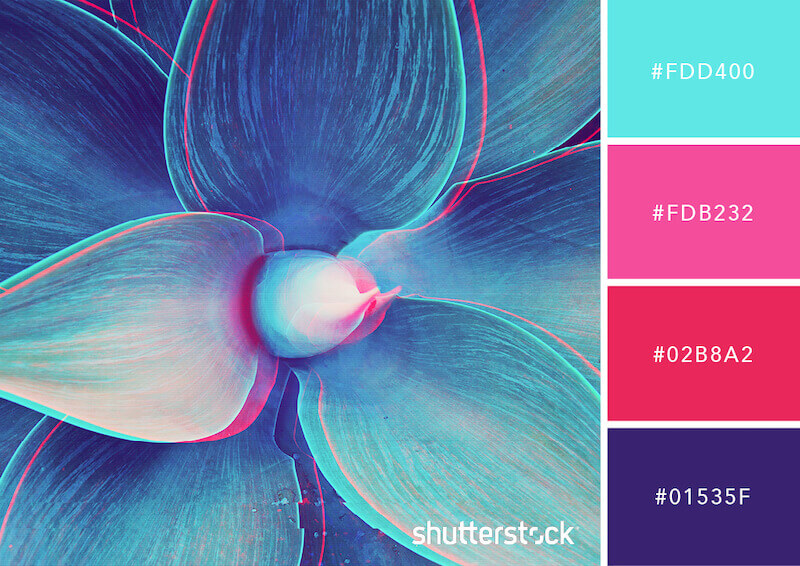
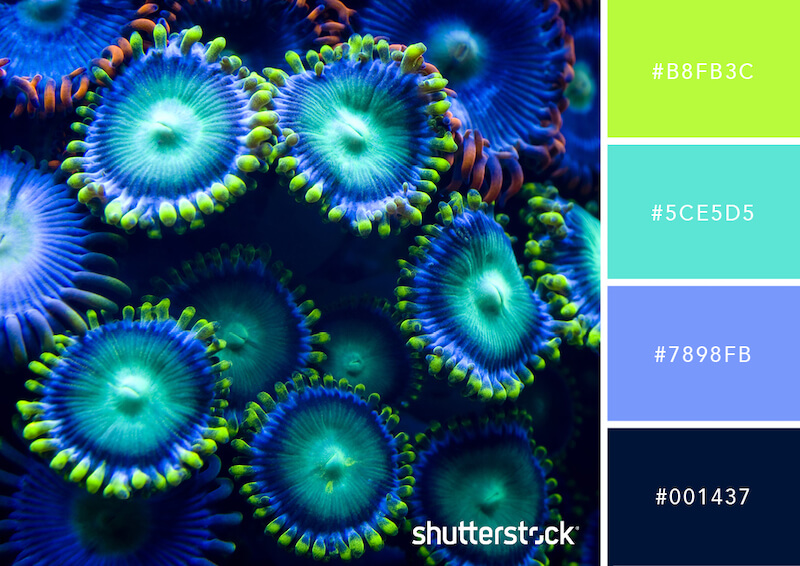
We took inspiration for each of these neon color combinations from around the web that you can apply to anything – eye-catching web designs or vibrant party invitations. You could use the entire palette as an accent on your design, or tone it down by applying just one hue.
51+ Best Neon Color Palettes














































































What colors are neon colors?
Fluorescent colors are super bright, glowing versions of primary and secondary colors such as blue, green, red, purple and yellow.
They stand apart from other types because they emit light making them luminescent!
What is the color code for neon colors?

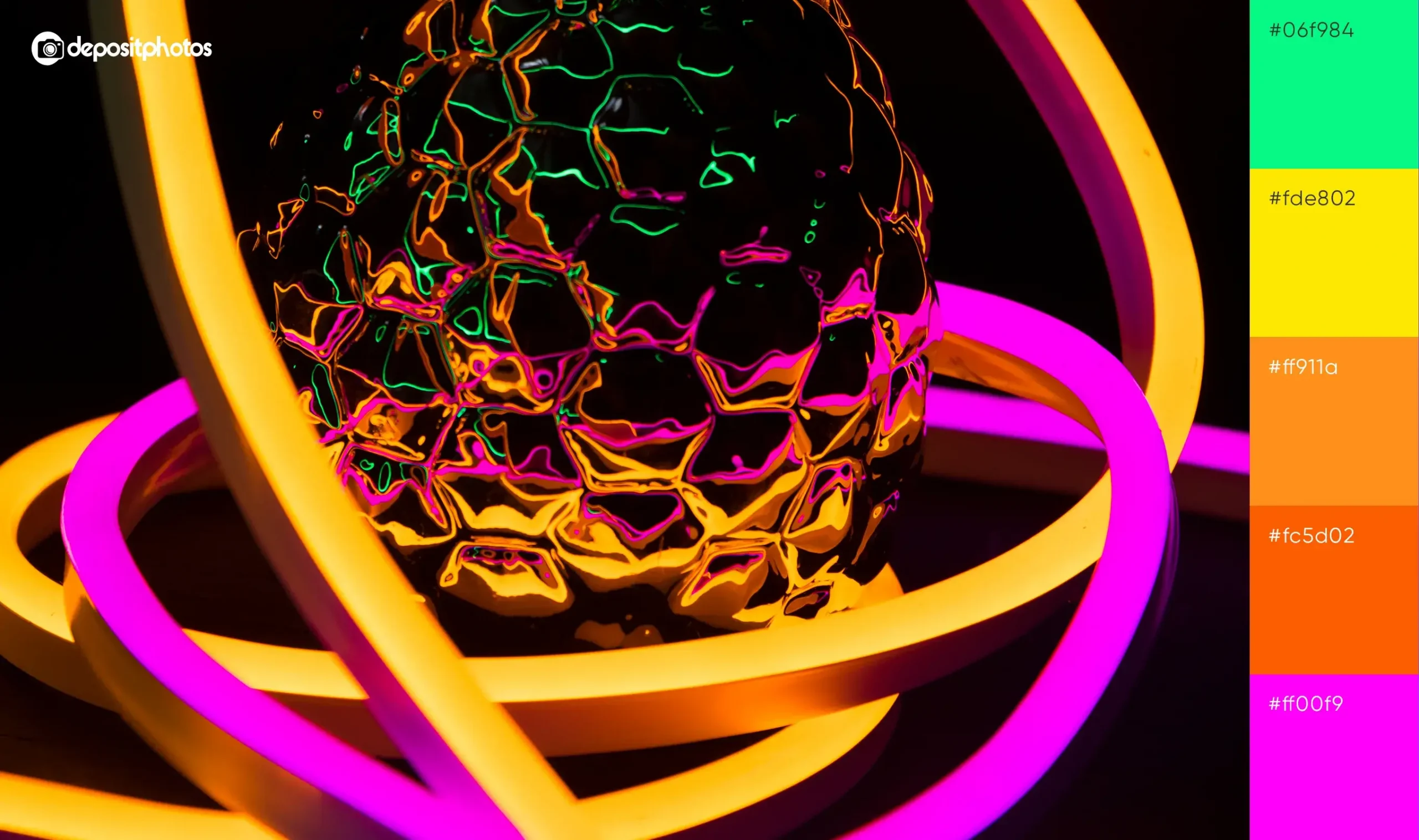
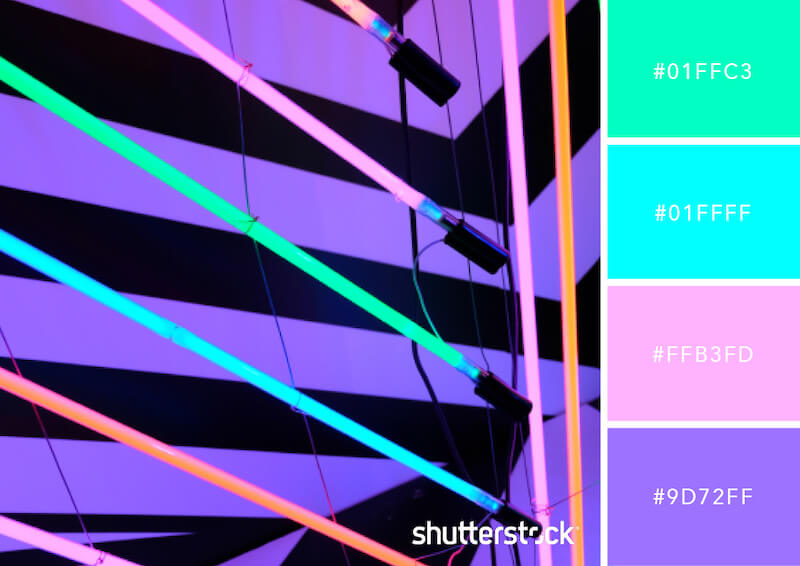
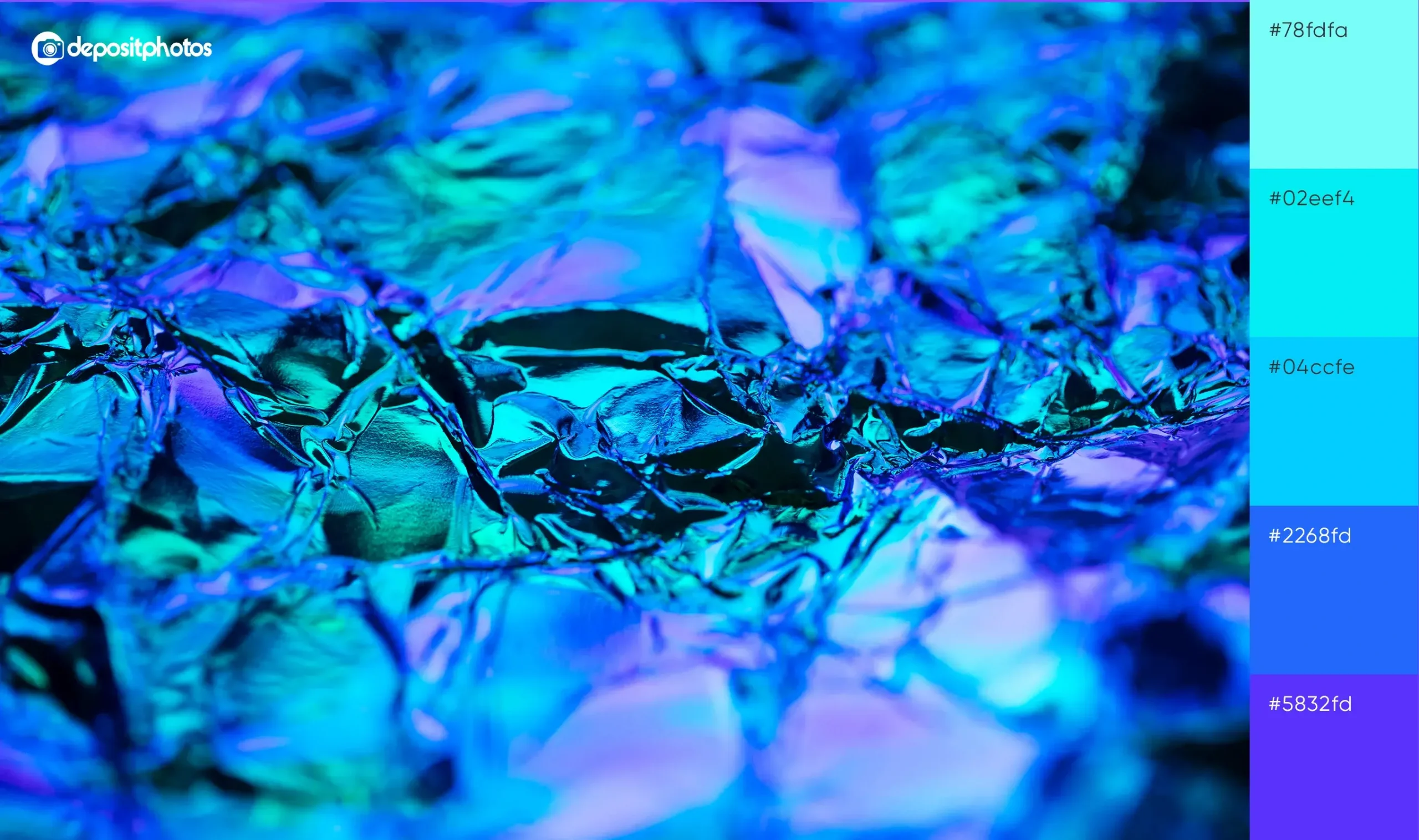
neon hex color codes
Neon HEX Color Codes:
Neon Yellow: #FFFF00, #FFFF33, #F2EA02, #E6FB04
Neon Red: #FF0000, #FD1C03, #FF3300, #FF6600
Neon Green: #00FF00, #00FF33, #00FF66, #33FF00
Neon Blue: #00FFFF, #099FFF, #0062FF, #0033FF
Neon Pink: #FF00FF, #FF00CC, #FF0099, #CC00FF
Neon Purple: #9D00FF, #CC00FF, #6E0DD0, #9900FF
Which neon color is brightest?
Lime and Aqua are considered to be the brightest neon colors out there.
What colors compliment neon red?
Complementary colors are those found at the opposite ends of the color wheel. The complement of Neon Red is Fluorescent Blue with the hex code #19EFF7.
In the world of design, there are certain rules you should follow to make sure your work doesn’t get lost in a crowd. One such rule is that complementary colors go great together because they contrast one another while still matching some other element on screen at all times – which helps create focus and tension within an image!
If you’re looking for a web designer? We can help. Contact us and we’ll get a fast, great looking website up in a flash!